React Performance Tips

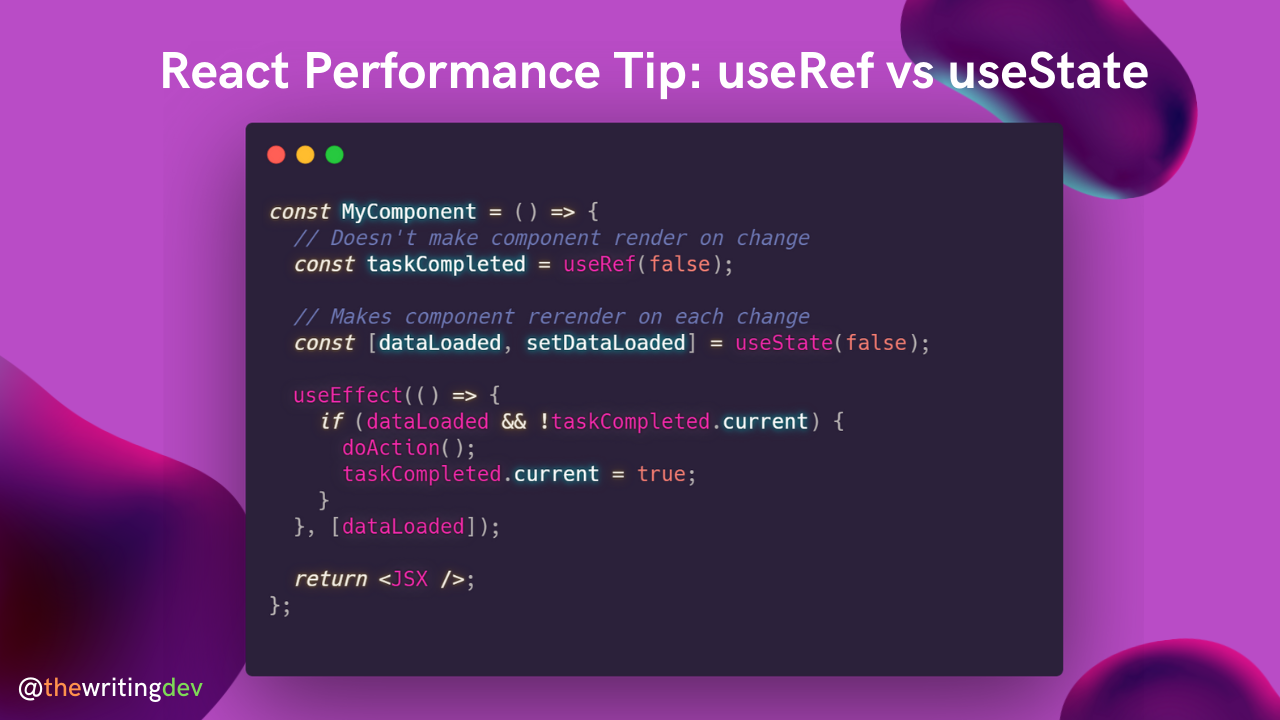
1. useRef vs useState
Prefer using useRef over useState when you don't want the component to rerender on each change.

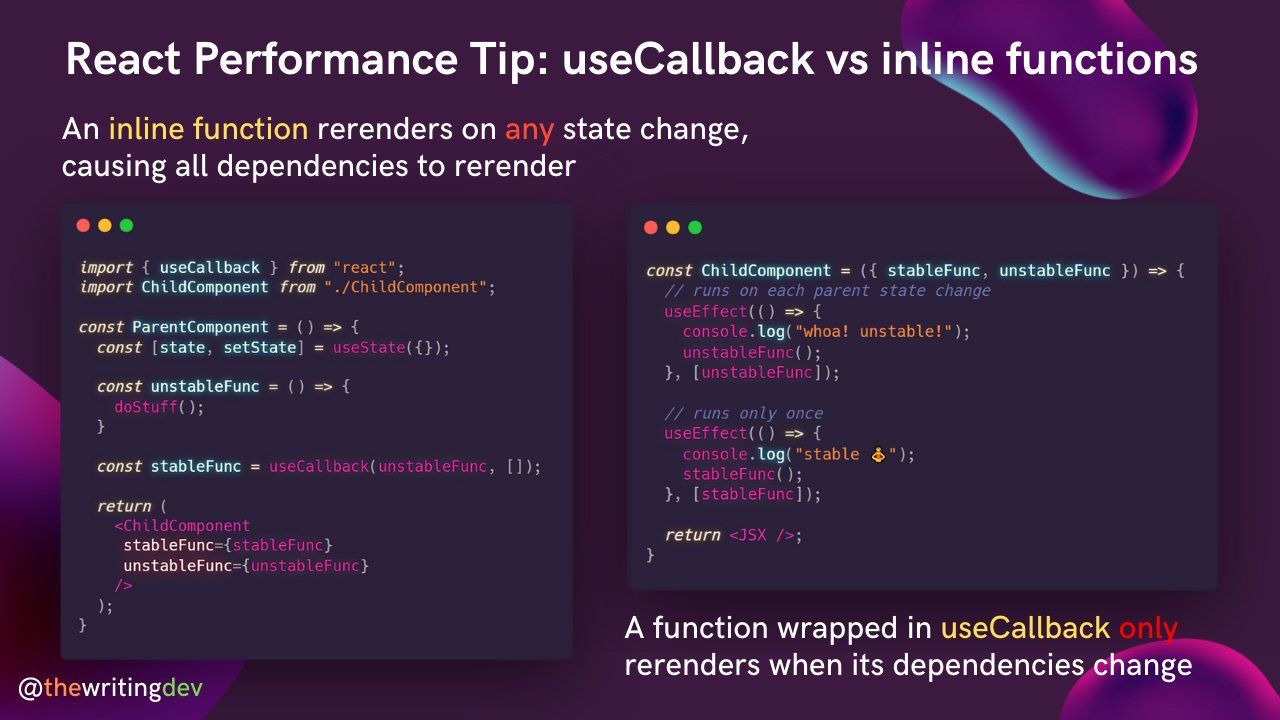
2. useCallback vs inline functions
You should wrap inline functions in a useCallback, especially when you're passing them down as props to children, to prevent unnecessary renders.
A function wrapped in useCallback only rerenders when its dependencies change.

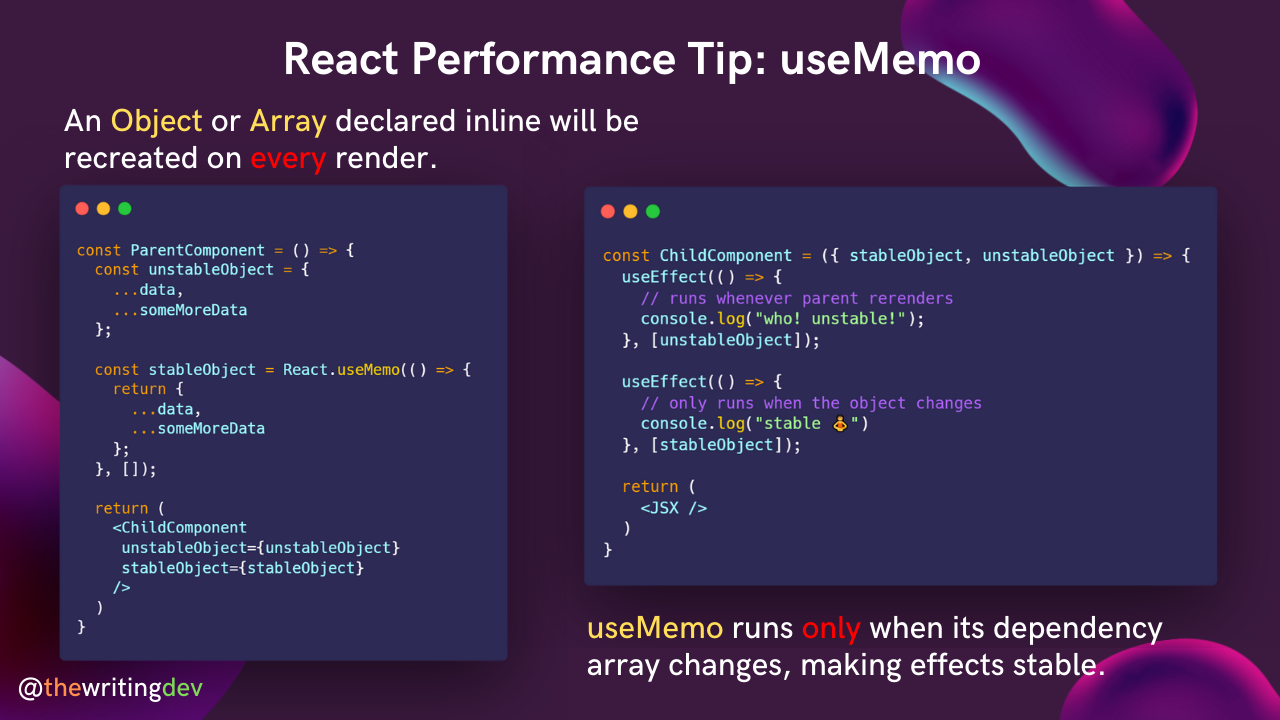
3. Using useMemo
An Object or Array declared inline will be recreated on every render. useMemo runs only when its dependency array changes, making effects stable and preventing rerenders

For other web dev infographics, check out this page
Infographics
React Performance TipsReact Performance Tips1. useRef vs useStatePrefer using useRef over useState when you don’t want the component to rerender on each change. 2. useCallback vs inline functionsYou should wrap inline functions in a useCallback, especially when you’re passing them down as props to c…

Follow me on Twitter @thewritingdev